When you develop a game (or an application) you need to provide some interface components to your end users to allow us to interact with your application; these components are called “user control”.
Cocos2D is great 2D framework over OpenGL ES (mainly for iOS and OSX yet) which make the game development more easier! However it suffers from a lack of user controls. Indeed the main one (and the only one) is named CCMenu which lets you to add menus with items to your application and to listen to the click events to perform your custom action.
Based on this observation, I decided to write my own library based on Cocos2D designed to provide user controls of everyday already made, as well as an API to facilitate the development of future controls.
This post will be the main of a “long” series. It aims to gather the links of the upcoming tutorials in order to gradually become the official documentation/reference for this library. But, first of all let me explain what is this library.
The CCControlExtension, What is that?!
Before to start, you can take a look at the source repository on github and at the API documentation hosted here.
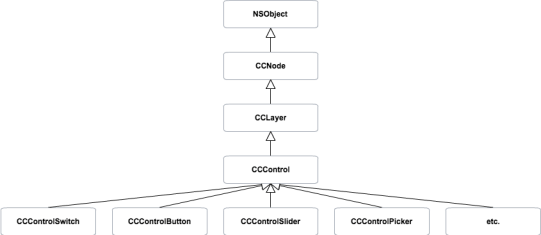
CCControlExtension is a library open-source (MIT) which provides a lot of user controls like buttons, sliders, switches, pickers and many more for Cocos2D v1.1 and v2.x. All these components are built on top of a class which allows developers to create custom controls more easily named CCControl. The diagram below show us the class hierarchy:
As you can see, all controls inherit from the CCControl class. To make it more clear, here a little description of each components:
- CCNode: main class used by Cocos2D to render objects using OpenGL ES. It contains all the logic to work with the children (addition / remove / transformation / etc.), manage the schedules, and more.
- CCLayer: manage the touch and accelerometer events.
- CCControl: mother class of all the user controls. It defines an interface with properties and methods for preparing and dispatching action messages to define targets when certain events occurs.
- CCControlButton, CCControlSlider, CCControlSwitch, CCControlPicker: custom controls which extend the CCControl and manage their visual representation.
When you create a new control with this library you need to extend the CCControl class. It’ll help you to focus on your control behavior and not on issues related to the state (normal, selected, pushed, etc.) management and the message dispatching.
Now if you’re wondering why use this extension read the next part.
Why Use it?
Why use this library? Why not just make wrappers to use the UIKit controls from the CocoaTouch Apple framework into Cocos2D projects?
We take this decision because we needed 3 things:
- customization the components at 100%
- integration at 100% with Cocos2D (animations, transformations, etc.)
- creation of new controls more easier
With the CCControlExtension you can easily customize each component as you wish with your own assets and as it is open-source you can even customize the behavior of each elements. Because the controls are made with Cocos2D you can simply work with them as any other Cocos2D components (sprites, nodes, layers, etc.). To finish if you want to create custom components, the library provides you a lot of examples and classes that will help you for this task.
In the next part we’ll list the controls which are already available into the extension.
Available Controls
This section gathers the links which talk about the existing controls. The purpose of each link is to explain how to use each controls as an example:
CCControlButton
CCControlButton provides a convenient way to create buttons with Cocos2D. A button intercepts touch events and sends an action message to a target object when tapped. Methods for setting the target and action are inherited from CCControl. You can set it to a predetermined size, to a variable size to fit to the title size etc.
CCControlColourPicker

CCControlColourPicker is an already made colour picker for Cocos2D for iPhone. It’s a very useful control tool to preview and test color values.
CCControlPicker

The CCControlPicker is a control that use a spinning-wheel or slot-machine metaphor to show one set of values.
CCControlPotentiometer

CCControlPotentiometer is an already made potentiometer (but customizable) control for Cocos2D for iPhone. It use a circular representation to show and select a single from a continuous range of value.
CCControlSlider

CCControlSlider is an already made slider (but customizable) control for Cocos2D for iPhone. It is a visual control used to select a single value from a continuous range of values in a linear way.
CCControlStepper

The CCControlStepper is an implementation of the UIStepper for Cocos2D for iPhone. The CCControlStepper class provides a user interface for incrementing or decrementing a value. It displays two buttons, one with a minus (“-“) symbol and one with a plus (“+”) symbol.
CCControlSwitch

The CCControlSwitch is an implementation of the UISwitch for Cocos2D for iPhone. It is useful to create and manage On/Off buttons, like for example, in the option menus for volume as example. As with CCControlSlider or CCControlPotentiometer, when the user manipulates the switch control (“flips” it) an UIControlEventValueChanged event is generated. You can customize the appearance of the switch by changing the on/off background sprites and label.
Where to Go from Here?
After this brief overview, you should have a good grasp on the most important concepts behind this extension and you should be comfortable to work this.
You can now try to extend the components or develop your owns using the CCControl class. If you want you can share/submit them by posting them here or on the main github repository.
You can find the source code and the examples on github and at the API documentation hosted here.
In the meantime, if you have any questions or comments, please let a message!