Note: This post belongs to a long series whose summary is here and which aims to present you how to use the CCControl library.
In this part we will see how to create and play with buttons in Cocos2D thanks to the CCControlButton class. A button aims to intercept the touch events and sends an action message to a target object when is tapped. Here the methods for setting the target and action are inherited from CCControl. The button also manage its internal state (normal, pushed, selected, etc.) and send the appropriate visual feedbacks to the user.
CCControlButton
Before to show you how to create and manipulate simple CCControlButtons, you should take a look to the CCScale9Sprite because the button use the 9-Patch technique for the background representation. It allows us to stretch the button regardless of the size of the background sprite and to be focus only on the content.
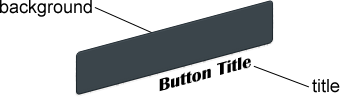
The CCControlButton is compound of two “layers”:
- the background which uses the 9-Patch technique (CCScale9Sprite)
- the title label
We don’t need more than these 2 elements. The title can be set to nil if the background already have a text registered over but this is not recommended as non-reusable.
Default Behavior
When you create a button, by default the background will be stretched to the title’s bounding box; the button defines its content size by using the title label’s content size. If you don’t want have variable size buttons go to the “Fixed Button Size” section. To create a simple button check the following code snippet and screenshot:
// Creates a simple button
CCScale9Sprite *bkg = [CCScale9Sprite spriteWithFile:@"CCControlButton.png"];
CCLabelTTF *title = [CCLabelTTF labelWithString:@"Your Title Here" fontName:@"Helvetica" fontSize:30];
title.color = ccc3(159, 168, 176);
CCControlButton *button = [CCControlButton buttonWithLabel:title backgroundSprite:bkg];As you can see, with a minimum of code (the default behavior) you can create a button whose background will fit with the size of its content automatically. Of course the button class has another options you can configure and we are going to see them now.
Work with Target-Action pairs
Like with all the CCControl’s components you have the possibility to listening to events with the help of the target-action pairs or with the help of blocks as shown below:
// Assume you have already create a button
// Will call the given target-action pair each time the button will be touched down
[button addTarget:self action:@selector(touchDownAction:) forControlEvents:CCControlEventTouchDown];
- (void)touchDownAction:(CCControlButton *)sender
{
NSLog(@"CCControlEventTouchDown");
}
// Will call the block each time the button will be touched up inside
[button setBlock:^(id sender, CCControlEvent event)
{
NSLog(@"CCControlEventTouchUpInside");
} forControlEvents:CCControlEventTouchUpInside];As you can see, with this API it is very easy to respond to user interaction by listening to the specific events. You have the choice to use the target-action pair or the block to fit your needs.
Fixed Button Size
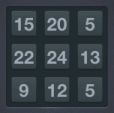
The CCControlButton class another great option which allow you to fix the size of the background. This option is very useful when you need, for example, to make a calculator keyboard. Indeed, you may want have each button with an identical size in this case.
To do so, you must define a preferred size to the background sprite and tells the button to not adjust the background as following:
// Create a button which not depends on its content size
CCScale9Sprite *bkg = [CCScale9Sprite spriteWithFile:@"CCControlButton.png"];
bkg.preferredSize = ccp (45, 45); // Set the preferred size
CCLabelTTF *title = [CCLabelTTF labelWithString:@"1" fontName:@"Helvetica" fontSize:30];
title.color = ccc3(159, 168, 176);
CCControlButton *button = [CCControlButton buttonWithLabel:title backgroundSprite:bkg];
button.adjustBackgroundImage = NO; // Tells the button that the background image must not be adjust
// It'll use the preferred size of its background imageThe only step to add compared to the variable size buttons is to specified the preferredSize attribute. This option is great to create aesthetics menus with the same buttons size.
Where To Go From Here?
To conclude the CCControlButton is very similar to the UIButtons. We have don’t cover some points like the customization of the background and/or the title using the button state but it works like the UIButton.
You can find the code source and the examples on github and the API documentation hosted here.
If you have any comments or questions about this article, don’t hesitate to post a comment!











This would be usable if you had an option to just create a simple button with a sprite. What if I don’t need to use a CCScale9Sprite? I just want to create a button with a normal and selected image.
Hi Sal,
I’ll add convenient methods for the initialization of the CCControlButton in the future to make the creation less “painful”.
However the button needs the CCScale9Sprite to be able to stretch the background correctly so the CCSprite are excluded. I’ll provide the possibility to create a button by passing as arguments the filenames and/or the sprite frame names only.
Please reply here when you have updated it. Do you have an idea when you will do it?
I think I’ll add it this week. 🙂
Please make CCSwitch and that stuff work with cocos2d-iphone 3.x 🙂 thanks bye